스프링 MVC 2편 - 인프런 김영한/섹션 11 - 파일 업로드
파일 업로드 소개 및 프로젝트 생성
샐님
2023. 7. 18. 02:25
728x90
반응형
사전 지식
HTML From을 통한 파일 업로드 방식
1) application/x-www-form-urlencoded
- HTML 폼 데이터를 서버로 전송하는 기본적인 방법
- 데이터를 HTTP Body에 문자로 전송함.
2) multipart/form-data : 문자뿐만 아니라 바이너리 데이터도 동시에 전송. 파일 업로드는 바이너리 데이터이다.
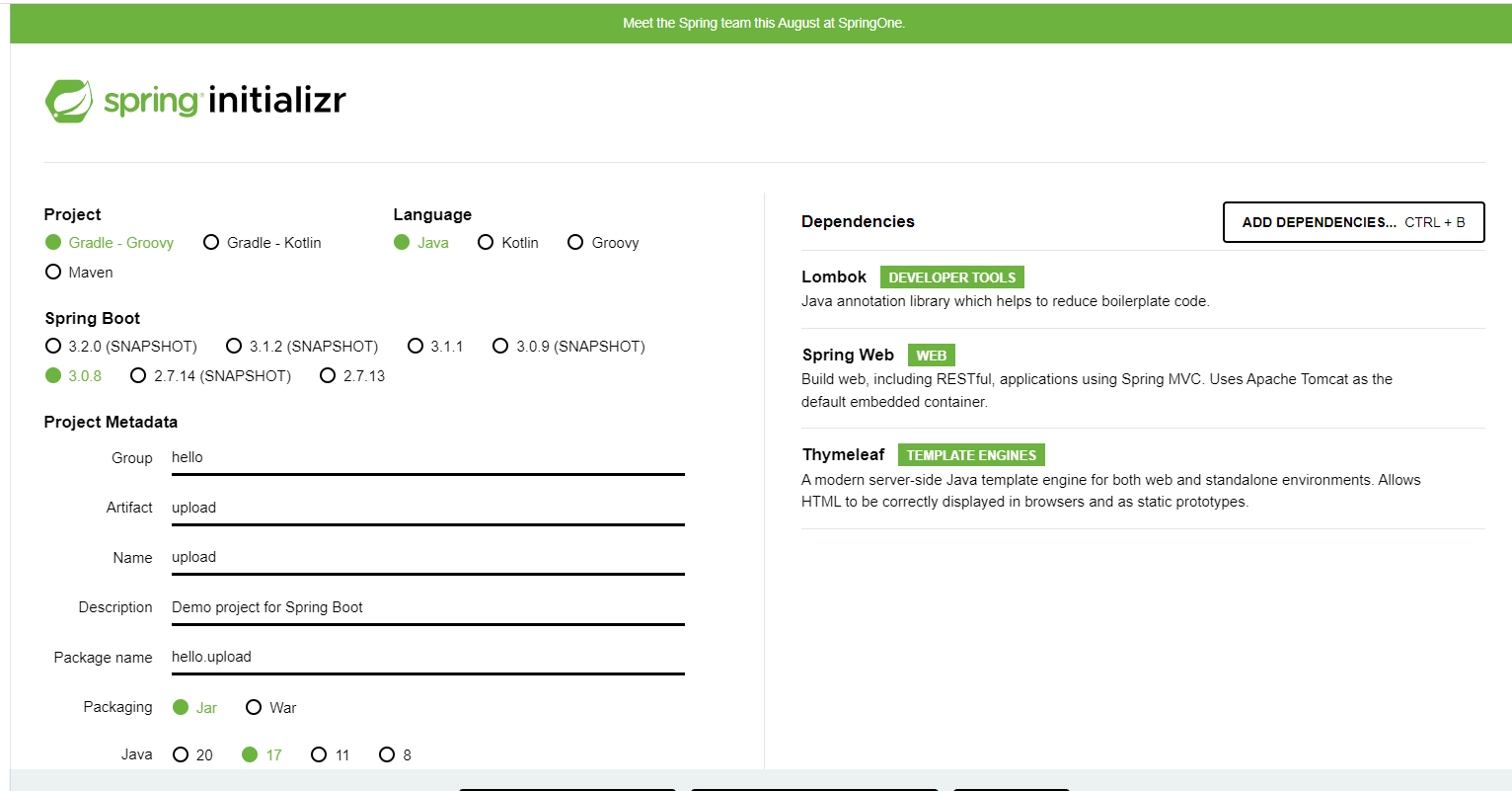
1. 프로젝트 생성

프로젝트 생성 한 후 index.html 도 추가해준다.
resources >static >index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>상품 관리
<ul>
<li><a href="/servlet/v1/upload">서블릿 파일 업로드1</a></li>
<li><a href="/servlet/v2/upload">서블릿 파일 업로드2</a></li>
<li><a href="/spring/upload">스프링 파일 업로드</a></li>
<li><a href="/items/new">상품 - 파일, 이미지 업로드</a></li>
</ul>
</li>
</ul>
</body>
</html>
728x90
반응형