반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트틱택토
- 자바스크립트함수
- 자바스크립트객체리터럴
- .NET
- 콜백함수
- 자바스크립트파라미터
- 객체의비교
- 틱택토구현
- EntityFramework
- 인프런자바스크립트
- 인터넷프로토콜
- 비주얼스튜디오
- 자바스크립트
- 자바스크립트recude
- 인프런강의
- NPM
- 인프런
- 인프런인강
- 객체리터럴
- 제로초
- c#
- 이벤트리스너
- Blazor
- slice
- 고차함수
- 코딩
- 인프런무료강좌
- 인프런강좌
- sort
- HTTP
Archives
- Today
- Total
샐님은 개발중
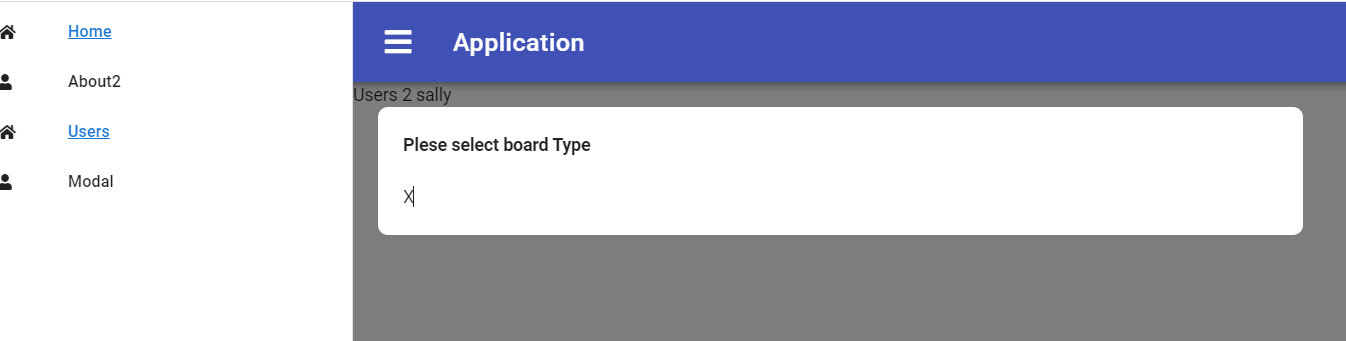
#2.vue기초 모달창 만들기 본문
728x90
반응형
1. App.vue
<!--동적인 ui만드는법 1.ui의 현재 상태를 데이터로 저장. 2.데이터에 따라 ui가 어떻게보일지 작 -->
<div class="black-bg" v-if="modalStat == true">
<div class="white-bg">
<h4>Plese select board Type</h4>
<select></select>
<div @click="modalStat =false">X</div>
</div>
</div>style
<style>
body {
margin:0
}
div {
box-sizing:border-box;
}
.black-bg{
width:100%; height:100%;
background:rgba(0,0,0,0.5);
position: fixed; padding:20px;
}
.white-bg{
width:50%; background: white;
border-radius: 8px;
padding:20px;
}
</style>
728x90
반응형
'vue > vue기초' 카테고리의 다른 글
| #6.vue기초 자식 ->부모 컴포넌트로 데이터 전달(. $emit) (0) | 2021.09.01 |
|---|---|
| #5.vue기초 props 활용2 (0) | 2021.09.01 |
| #4.vue기초 props 활용 (0) | 2021.09.01 |
| #3.vue기초 부모-자식간 데이터 전달 props (0) | 2021.09.01 |
| #1.Vue router parameter , query 값 전달 (0) | 2021.08.31 |



