반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트recude
- 객체의비교
- 인프런무료강좌
- 틱택토구현
- 자바스크립트
- 자바스크립트객체리터럴
- 자바스크립트함수
- 자바스크립트틱택토
- 인프런
- 이벤트리스너
- 인프런강의
- Blazor
- 비주얼스튜디오
- NPM
- 자바스크립트파라미터
- 코딩
- 고차함수
- HTTP
- 인프런강좌
- slice
- .NET
- 제로초
- 객체리터럴
- EntityFramework
- c#
- sort
- 인터넷프로토콜
- 인프런인강
- 콜백함수
- 인프런자바스크립트
Archives
- Today
- Total
샐님은 개발중
#4.vue기초 props 활용 본문
728x90
반응형
* props 로 데이터 전달 시 숫자, 객체, 문자열등 다양한 형태로 전달 가능
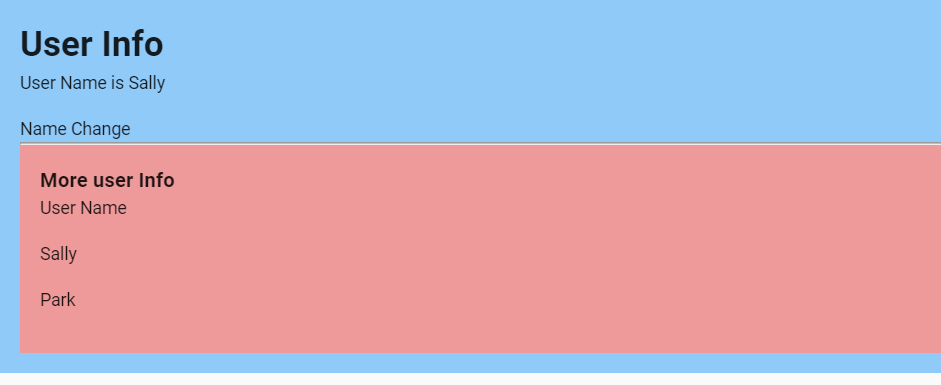
1. User.vue -부모 컨포넌트(객체 데이터 전달)
<template>
<div class="blue lighten-3 pa-3">
<h1>User Info</h1>
<p>User Name is {{name}}</p>
<button @click="nameChange">Name Change</button>
<hr>
<v-layout row wrap>
<v-flex xs12 sm6>
<UserDetail :ChildrenofUser="{name:name,familyName:'Park'}"></UserDetail>
<!--ChildrenofUser="{name:'Sally',familyName:'Jung'} 이나
ChildrenofUser =1 과같이 객체나 숫자 형식도 ChildrenofUser에 담아 보낼수 있다.
객체형식으로 보냈을 경우. 자식컴포넌트에서 {{ChildrenofUser.name}}으로 표현 " -->
</v-flex>
<v-flex xs12 sm6>
<UserEdit></UserEdit>
</v-flex>
</v-layout>
</div>
</template>
<script>
import UserDetail from "./UserDetail.vue"
import UserEdit from "./UserEdit.vue"
export default {
components: {
UserDetail,
UserEdit
},
data: () => ({
name: 'Sky'
}),
methods:{
nameChange(){
this.name ='Sally'
}
}
}
</script>2. UserDetail.vue - 자식 컴포넌트(객체 데이터 받아서 화면에 뿌림)
<template>
<div class="red lighten-3 pa-3">
<h3>More user Info</h3>
<p>User Name</p>
<p>{{ChildrenofUser.name}}</p>
<p>{{ChildrenofUser.familyName}}</p>
</div>
</template>
<script>
export default {
props:{ChildrenofUser: Object},
//props를 받을떄 객체나 숫자, 문자등 다양한 형태로 가져올 수 있기 때문에
//어떤 타입인지 표시가 필요. 그러기 위해 props를 array형태가 아니라
//객체 형식으로 데이터이름과, 형식을 작성. 타입을 잘못쓰면 에러.
data: () => ({
ChildrenofUser: null
})
}
</script>
728x90
반응형
'vue > vue기초' 카테고리의 다른 글
| #6.vue기초 자식 ->부모 컴포넌트로 데이터 전달(. $emit) (0) | 2021.09.01 |
|---|---|
| #5.vue기초 props 활용2 (0) | 2021.09.01 |
| #3.vue기초 부모-자식간 데이터 전달 props (0) | 2021.09.01 |
| #2.vue기초 모달창 만들기 (0) | 2021.09.01 |
| #1.Vue router parameter , query 값 전달 (0) | 2021.08.31 |



