반응형
250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 이벤트리스너
- 고차함수
- 코딩
- 인프런
- 인프런강좌
- 자바스크립트파라미터
- HTTP
- 인프런자바스크립트
- 자바스크립트함수
- 인프런인강
- Blazor
- 비주얼스튜디오
- 인프런강의
- c#
- 객체의비교
- NPM
- 자바스크립트틱택토
- 제로초
- 인프런무료강좌
- 콜백함수
- .NET
- 인터넷프로토콜
- 틱택토구현
- 자바스크립트
- 자바스크립트recude
- 자바스크립트객체리터럴
- sort
- 객체리터럴
- EntityFramework
- slice
Archives
- Today
- Total
샐님은 개발중
#3.vue기초 부모-자식간 데이터 전달 props 본문
728x90
반응형

*부모(user.vue)에서 자식(userDetail.vue)로 데이터 전달하기.
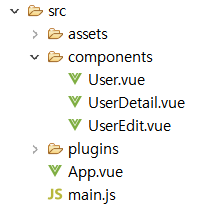
1. App.vue
<template>
<v-app>
<v-content>
<User/> <!--User.vue:부모 UserDetail/UserEdit.vue:자식 -->
</v-content>
</v-app>
</template>
<script>
import User from "./components/User"
export default {
name: "App",
components: {
User
}
}
</script>2. User.vue - 부모 컨포넌트
<template>
<div class="blue lighten-3 pa-3">
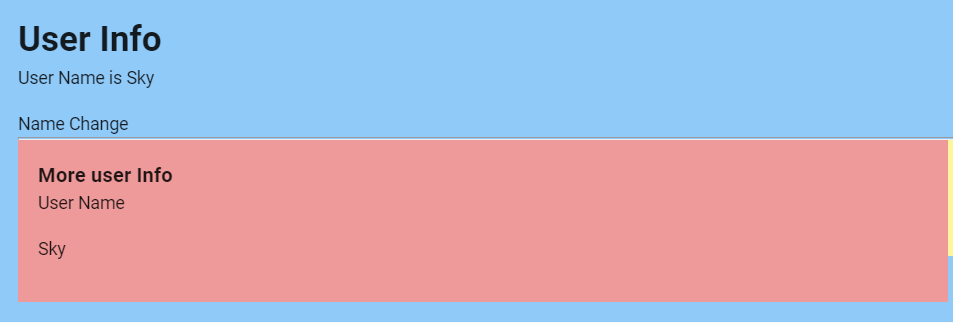
<h1>User Info</h1>
<p>User Name is {{name}}</p>
<button @click="nameChange">Name Change</button>
<hr>
<v-layout row wrap>
<v-flex xs12 sm6>
<UserDetail :ChildrenofUser="name"></UserDetail> <!--ChildrenofUser라는 이름으로 User.vue의 데이터인 name을 UserDetail에 전달함. -->
</v-flex>
<v-flex xs12 sm6>
<UserEdit></UserEdit>
</v-flex>
</v-layout>
</div>
</template>
<script>
import UserDetail from "./UserDetail.vue"
import UserEdit from "./UserEdit.vue"
export default {
components: {
UserDetail,
UserEdit
},
data: () => ({
name: 'Sky'
}),
methods:{
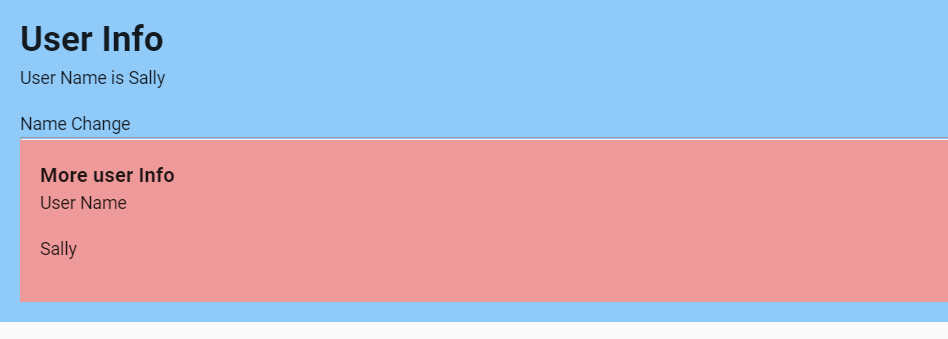
nameChange(){ //이름 변경하기
this.name ='Sally'
}
}
}
</script>3. UserDetail.vue -자식 컨포넌트
<template>
<div class="red lighten-3 pa-3">
<h3>More user Info</h3>
<p>User Name</p>
<p>{{ChildrenofUser}}</p> <!--부모에서 이 데이터를 수정하면 여기도 같이 수정됨 -->
</div>
</template>
<script>
export default {
props:['ChildrenofUser'], //props를 받을떄는 array형태로.
data: () => ({
ChildrenofUser: null
})
}
</script>

728x90
반응형
'vue > vue기초' 카테고리의 다른 글
| #6.vue기초 자식 ->부모 컴포넌트로 데이터 전달(. $emit) (0) | 2021.09.01 |
|---|---|
| #5.vue기초 props 활용2 (0) | 2021.09.01 |
| #4.vue기초 props 활용 (0) | 2021.09.01 |
| #2.vue기초 모달창 만들기 (0) | 2021.09.01 |
| #1.Vue router parameter , query 값 전달 (0) | 2021.08.31 |



